
Autenticação com Jetstream no Laravel 8
novidades jetstream laravel-8
Autenticação é um processo necessário em praticamente todo tipo de aplicação web. Neste post vamos entender como funciona o cadastro e autenticação de usuários utilizando o Laravel 8 e Jetstream.
Caso ainda não conheça o Laravel Jetstream recomendo dar um pulo no post conhecendo o Laravel Jetstream, lá comentei sobre o que é este pacote, dou um passo-a-passo de como fazer sua instalação e faço um review de suas funcionalidades de maneira geral.
Caso queira dar uma olhada em todo código utilizado neste post, preparei um repositório no github e criei um branch específico chamado autenticacao-jetstream.
Introdução
O Laravel Jetstream foi uma adição super interessante para a última versão do framework e o Laravel não cansa de nos surpreender. Com a chegada do Jetstream também tivemos novidades quanto a gerenciamento de usuários e autenticação no geral.
O Jetstream nos provê, de forma automática, funcionalidades como login, cadastro de usuários, verificação por email, reset de senhas e autenticação em dois fatores.
Vamos entender como funcionam cada um destes pontos e aprender como podemos customizá-los para atender nossas necessidades.
Estrutura das funcionalidades
Basicamente a estrutura das funcionalidades que vamos aprender daqui pra frente está separada em dois pontos: views (frontend) e actions (backend). O Laravel Jetstream é o cara que cuidará das views enquanto para as actions será utilizado um outro pacote, o Laravel Fortify .
Mas não se preocupe, não será necessário instalar mais nada! O Laravel Fortify vem instalado e pré configurado pra gente junto com o Jetstream.
Para facilitar vou separar este guia em dois: vamos começar falando sobre as views que o Jetstream criou pra gente e posteriormente vamos brincar um pouco com as actions e algumas configurações referentes ao Laravel Fortify.
Views
Um ponto bacana por parte da equipe do Laravel é que na criação da parte de autenticação foram utilizadas views “tradicionais” baseadas na Blade Template Engine, isso se torna muito interessante pois independente se escolhemos entre utilizar o Livewire ou Inertia como frontend, as views estão agnósticas e não foram baseadas em nenhum framework js.
As views referentes a autenticação podem ser encontradas no diretório resources/views/auth e sua estrutura é basicamente esta:
auth/
├── forgot-password.blade.php
├── login.blade.php
├── register.blade.php
├── reset-password.blade.php
├── two-factor-challenge.blade.php
└── verify-email.blade.php
Os nomes dos arquivos são bem sugestivos e cada um se refere a uma funcionalidade que o Jetstream provê para nós.
TL;DR;
Caso esteja acompanhando esta série utilizando o repositório do github, recomendo que neste momento você execute a aplicação e navegue por algumas dessas funcionalidades. Com exceção da autenticação em dois fatores e verificação por email, todas as outras funcionalidades podem ser acessadas sem precisar criar um cadastro prévio ou realizar configurações adicionais.
Colocando a aplicação para rodar
Vamos colocar a aplicação para rodar e visualizar a página de registro de usuários.
Vamos utilizar o servidor embutido do PHP na porta 8000 e apontá-lo para a pasta public/, a partir da raiz do projeto execute o seguinte comando:
php -S 127.0.0.1:8000 -t public/
Caso esteja utilizando o docker-compose provido no repositório desta série, basta seguir os passos do README do repositório e executar o comando:
docker-compose up -d
Agora que nossa aplicação está funcionando podemos acessar a página de cadastro (/register). Caso esteja utilizando o docker provido e tenha seguido os passos iniciais basta acessar a url jetstream.test/register , caso esteja utilizando o servidor embutido do PHP acesse localhost:8000/register. Neste momento temos uma página como esta:

Customizando as views
No post anterior já fizemos uma customização em um componente utilizado por esta view quando alteramos o logo da aplicação. Desta vez vamos alterar a view principal ao invés de um componente específico.
Vamos assumir que para esta aplicação apenas o campo name não é suficiente pra gente, queremos separar o nome do usuário em dois campos: name e surname (nome e sobrenome). As views criadas na instalação do Jetstream nos permite esse tipo de alteração, veja como é fácil: vamos alterar o arquivo resources/views/register.blade.php no seguinte trecho
//...
<form method="POST" action="{{ route('register') }}">
@csrf
<div>
<x-jet-label value="{{ __('Name') }}" />
<x-jet-input class="block mt-1 w-full" type="text" name="name" :value="old('name')"
required autofocus autocomplete="name" />
</div>
//...
Vamos adicionar o campo surname logo após o fechamento da div referente ao campo name
//...
<form method="POST" action="{{ route('register') }}">
@csrf
<div>
<x-jet-label value="{{ __('Name') }}" />
<x-jet-input class="block mt-1 w-full" type="text" name="name" :value="old('name')"
required autofocus autocomplete="name" />
</div>
<div class="mt-4">
<x-jet-label value="{{ __('Surname') }}" />
<x-jet-input class="block mt-1 w-full" type="text" name="surname" :value="old('surname')"
required autofocus autocomplete="surname" />
</div>
//...
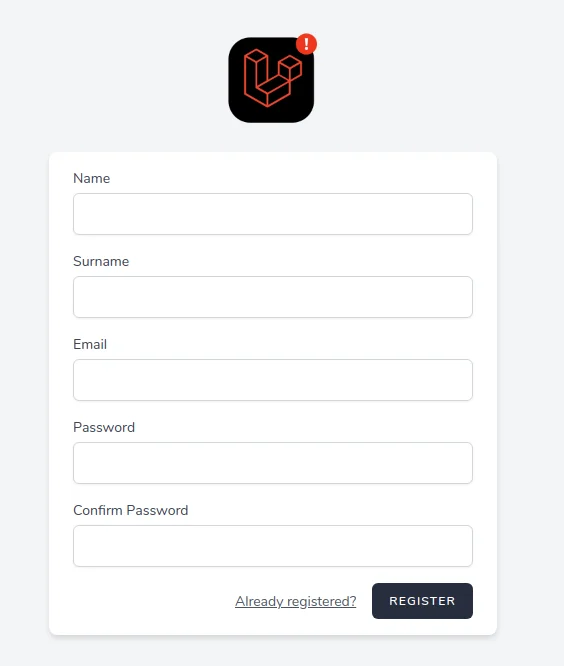
Basta atualizar a página de registro (/register) e verificar o novo campo adicionado, a página deve se parecer com isto:

Fácil, não?! Claro que o exemplo que trouxe é muito simples mas a ideia é deixar claro que é simples modificarmos qualquer um dos formulários criados automaticamente de acordo com a nossa necessidade. Aqui utilizei a necessidade de separar o campo nome em dois como exemplo, mas poderia muito bem ser a adição de campos como gênero ou estado civil que são bastante comuns em formulários de cadastro, depende da necessidade de cada um e o importante é sabermos que não estamos presos a estrutura criada pelo framework.
Como mudar os caminhos das views
No passo anterior vimos como é fácil alterar os formulários gerados automaticamente pelo Jetstream, no exemplo alteramos o formulário de cadastro de usuários mas para alterar os demais formulários como login, recuperação de senha ou autenticação em dois fatores só precisamos utilizar suas respectivas views e customizar a vontade.
Mas e se por acaso já tivéssemos estes formulários prontos, seríamos obrigados a utilizar as views providas automaticamente? A resposta é simples: não!
Como alterar o diretório das views no Laravel Jetstream
Caso seja necessário alterar o caminho das views basta “ensinar” o Jetstream de onde ele deve carregá-las, desta forma podemos “plugar” views pré existentes ao restante do Jetstream.
Todas as views de autenticação podem ser alteradas utilizando métodos específicos da classe Laravel\Fortify\Fortify e para “ensinar” como o Jetstream deverá carregar uma view precisamos utilizar esta classe no método boot do provider JetstreamServiceProvider.
Ao invés de utilizar a view localizada em resources/views/auth/login.blade.php vamos criar uma nova view em resources/views/auth/custom-login.blade.php contendo o código a seguir:
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
{{ session('status') }}
</div>
@endif
<div class="w-full">
<form method="POST" action="{{ route('login') }}" class="bg-white px-8 pt-6 pb-8 mb-4">
@csrf
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="email">
Email
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="email" type="email" name="email" required placeholder="[email protected]">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="password">
Password
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" name="password" required placeholder="************">
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="submit">
Log In
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="{{ route('password.request') }}">
Forgot Password?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2020 Laraveling. All rights reserved.
</p>
</div>
</x-jet-authentication-card>
</x-guest-layout>
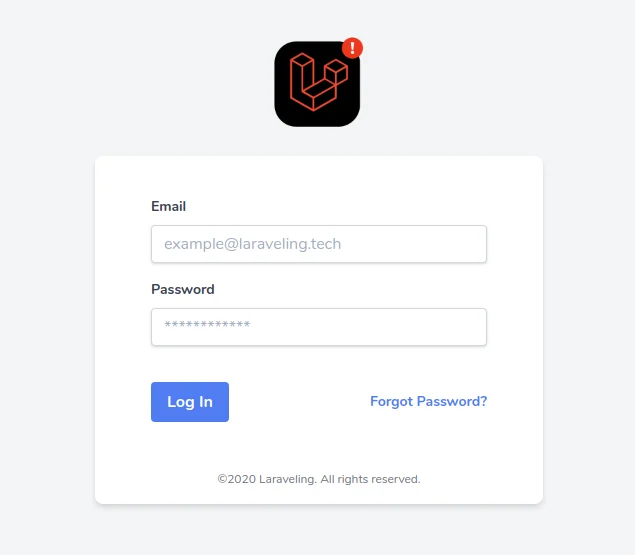
Este é um formulário totalmente diferente do que foi provido automaticamente na instalação, nele estamos utilizando os estilos do Tailwind CSS que já vem instalado no Laravel 8. Agora basta “ensinar” o Jetstream como carregá-lo e podermos ver a mudança.
Vamos alterar o método boot no provider JetstreamServiceProvider utilizando a classe Fortify citada anteriormente. Como a view que queremos alterar é a view de login, vamos utilizar o método Fortify::loginView(), este método recebe um callback onde podemos indicar o caminho para a nossa view de login
namespace App\Providers;
use Laravel\Fortify\Fortify;
public function boot()
{
Fortify::loginView(function () {
return view('auth.custom-login');
});
}
Agora basta acessar a página de login (/login) e teremos um formulário novinho em folha

Para alterar o caminho das demais views precisamos apenas utilizar os métodos correspondentes na classe Fortify, são eles: Fortify::registerView(), Fortify::twoFactorChallengeView(), Fortify::requestPasswordResetLinkView() e por aí vai. Lembrando que é necessário colocar estas alterações no método boot da classe JetstreamServiceProvider.
Para entender melhor quais métodos existem e como podem ser utilizados recomendo dar uma olhada na documentação no repositório do Laravel Fortify.
Conclusão
Agora já sabemos como alterar praticamente tudo referente ao frontend criado pelo Laravel Jetstream e podemos customizar a vontade para que a aplicação atenda nossas necessidades.
Para alterar as regras do backend como rotas de redirecionamento, lógicas de validações, regras de persistência, etc. Precisaremos mexer no “esqueleto” provisionado a partir das actions do Laravel Fortify mas este será assunto para um próximo post!
Para não perder as próximas publicações e nem a continuação desta série sobre o Laravel Jetstream você pode utilizar o feed json ou o feed atom em seu agregador favorito, desta forma você receberá uma notificação a cada post novo!
Fique de olho também na sessão de categorias, lá você poderá escolher uma categoria e ver os posts relacionados =)