Conheça o Laravel Jetstream
novidades laravel-8 jetstream
O post anterior deu início a série de novidades da nova versão do Laravel. Dando continuidade as novidades do Laravel 8 desta vez vamos falar sobre o Jetstream, um esqueleto com muitos esteróides que provê um excelente ponto de partida na construção de novas aplicações. Além das opções de layout o Jetstream nos provê de funcionalidades como login, registros, verificação por email, autenticação em dois fatores (2FA), gerenciamento de sessões, suporte a API tokens e gerenciamento de equipes.
Este será o início de uma série de postagens referentes ao Jetstream então fique de olho na tag Jetstream! Nesta postagem farei uma visualização geral das funcionalidades e do potencial desta adição ao framework mas nas próximas postagens vamos entender mais a fundo cada pedaço que compõe o Jetstream, como podemos fazer customizações e também como adicionar nossas próprias regras e deixar a aplicação com a nossa cara.
Todo código mostrado aqui e que será usado na série pode ser encontrado no github .
Chega de enrolação e vamos lá!
Laravel Jetstream
Jetstream é um pacote open source mantido pela equipe do Laravel e nos dá a possibilidade de começar uma aplicação já com diversas funcionalidades prontas conforme citado anteriormente. Também é possível instalar o Jetstream em projetos já em andamento porém é preciso atentar-se de que este pacote é 100% compatível somente em versões do Laravel acima do 8.0.
Basicamente o Jetstream traz a proposta de ter um design elegante e ser de fácil manuseio.
Para a parte de crud de usuários e autenticação foi utilizado o Laravel Fortify e suas Actions, para a parte de suporte de APIs foi utilizado o Laravel Sanctum .
Todo seu design foi construído utilizando o Tailwind CSS e atualmente é possível escolher entre duas opções de esqueleto, sendo elas o Livewire que é baseado na Blade Template Engine ou então o Inertia que é baseado em Vue.js.
Para os exemplos irei utilizar o Livewire mas caso achem interessante trazer exemplos utilizando o Inertia deixe-me saber .
Começando com Laravel Jetstream
Para começar a instalar o esqueleto provido pelo Jetstream temos duas opções: utilizando o instalador do Laravel ou via composer. Vamos entender cada um dos modos e instalar o Jetstream para começarmos.
Instalando o Jetstream utilizando o instalador do Laravel
Primeiro de tudo precisamos ter o instalador do Laravel em nossa máquina, você pode encontrar as instruções para isso na documentação oficial . Uma vez com o instalador em mãos basta utilizar a instrução laravel new e a flag --jet, vamos imaginar que nossa aplicação se chamará conhecendo o Jetstream, vamos ver então como ficaria esta instalação:
laravel new conhecendo-jetstream --jet
Depois de finalizada a instalação basta rodarmos as migrations do projeto com o comando abaixo:
php artisan migrate
Ótimo, agora já temos tudo pronto para começar nossa jornada!
Instalando o Jetstream via composer
Caso não queira utilizar o instalador do Laravel (que é o meu caso), podemos optar pela instalação via composer que também é muito simples. Para isso precisamos ter o composer instalado e com o composer em mãos podemos começar o processo.
Primeiro precisamos de uma instalação do Laravel na sua versão atual e para isso basta utilizarmos o comando composer create-project, vamos utilizar o mesmo nome do passo anterior, ou seja, conhecendo o Jetstream, veja como ficaria então:
composer create-project --prefer-dist laravel/laravel conhecendo-jetstream
Com um projeto Laravel instalado, agora precisamos obter o pacote do Jetstream através do composer:
composer require laravel/jetstream
Agora já temos uma aplicação Laravel com Jetstream instalado e estamos quase prontos para começar a brincar! Aqui vale fazer uma ressalva importante: quando optamos por instalar o Jetstream via composer nós precisamos primeiro escolher o tipo de stack que vamos utilizar antes de rodar as migrations, ao contrário de quando utilizamos o instalador do Laravel. Caso você tente rodar as migrations antes de escolher o tipo de stack você poderá ter um erro nas migrations dos próximos passos então fique de olho.
Escolhendo nossa stack
Agora com os passos iniciais completos precisamos escolher entre o Liveware e Inertia como stack inicial, como citei anteriormente vou dar preferência ao Livewire mas sintam-se livres para escolher uma stack diferente. O Laravel nos provê um comando artisan jetstream:install para finalizar a instalação de acordo com a stack escolhida, vamos ver como ficam os próximos passos utilizando o Livewire:
php artisan jetstream:install livewire
E caso queira utilizar o Inertia:
php artisan jetstream:install inertia
Existe ainda uma flag opcional para o comando anterior que é a flag --teams, podemos utilizá-la caso quisermos que a instalação do Jetstream venha também com o pacote de gerenciamento de times, veja como é simples:
php artisan jetstream:install livewire --teams
O próximo passo é instalar os pacotes javascript e gerar o primeiro build da aplicação, para isso precisamos executar os comandos abaixo:
npm install && npm run dev
Por fim vamos rodar as migrations e finalizar nosso setup:
php artisan migrate
Rodando o projeto
Agora que já realizamos todo o setup da aplicação podemos rodar nosso servidor php preferido e visualizar as novidades. O próprio Laravel fornece um servidor de desenvolvimento através do comando php artisan serve mas temos total liberdade para utilizarmos o de nossa preferência, seja ele apache, nginx ou o próprio servidor embutido do php .
Lembrando que todo código utilizado nos exemplos está neste repositório no github! Recomendo que você baixe/clone o repositório para que possa acompanhar de uma forma melhor as mudanças visuais e realizar as alterações que quiser =)
Vamos utilizar o servidor do próprio php e vale ressaltar que tanto no apache, nginx e no servidor embutido precisamos apontá-los para a pasta public/ para que seja possível encontrar o index.php do Laravel. Vamos navegar para a raiz do projeto e iniciar nosso servidor de desenvolvimento na porta 8000 e apontá-lo para a pasta public/ utilizando a flag -t:
cd conhecendo-jetstream
php -S 127.0.0.1:8000 -t public/
[Thu Sep 24 15:48:03 2020] PHP 7.4.9 Development Server (http://127.0.0.1:8000) started
Como o output do servidor de desenvolvimento nos indicou, podemos acompanhar a aplicação rodando em localhost:8000 . Agora basta acessar o caminho do output no seu navegador preferido e começar a explorar o Jetstream!
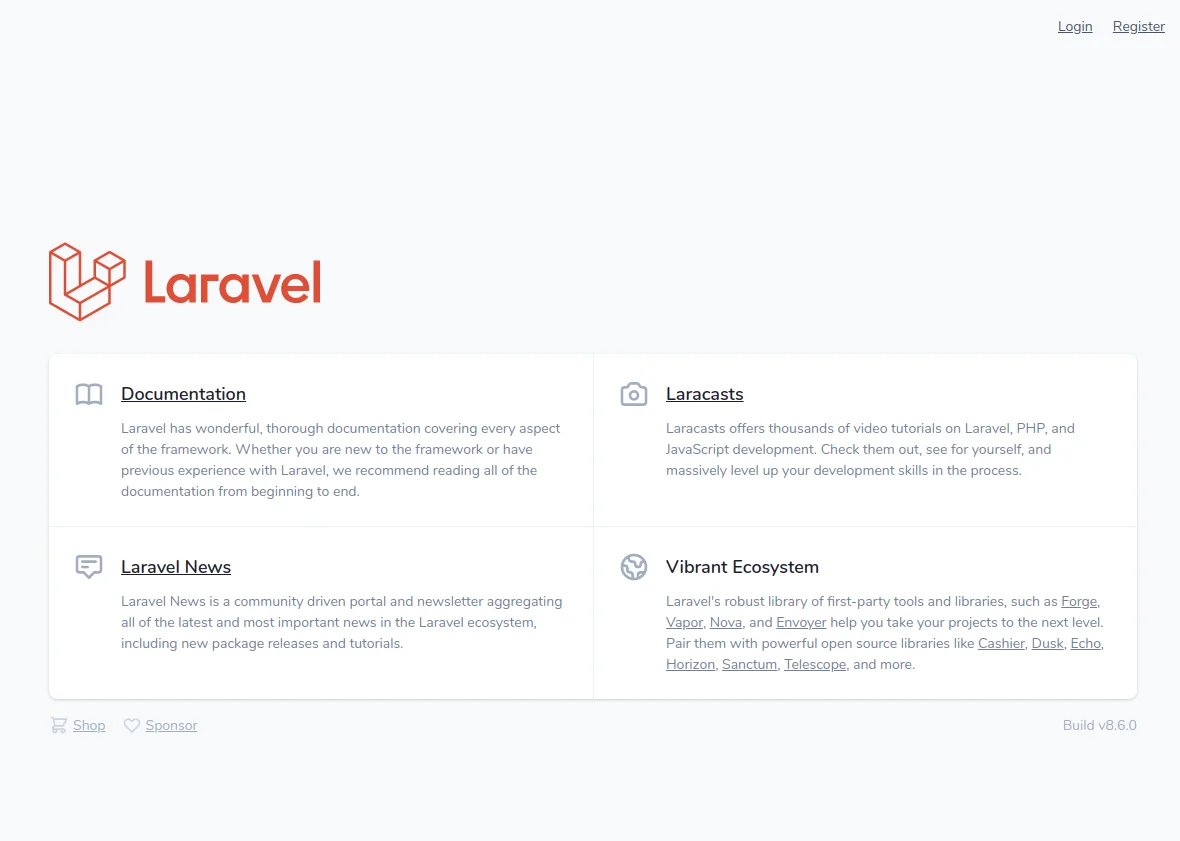
Neste momento você deverá ter um output parecido com este:

Podemos notar que a página inicial está toda reestruturada e bem mais elegante. No canto superior direito há os botões de login e registro, ao navegar por essas telas podemos notar também uma reformulação de layout.
Estrutura do Jetstream
Agora que já temos tudo configurado e rodando bonitinho, vamos entender a estrutura de pasta e os arquivos que o Jetstream cria na nossa aplicação. Lembrando que neste exemplo foi utilizada uma instalação com o Livewire então vou deixar de lado os exemplos com o Inertia neste momento, caso tenha alguma dúvida sobre o Inertia basta conferir a documentação oficial da estrutura criada.
Views
Durante a instalação o Jetstream criou uma série de arquivos de views e classes na nossa aplicação, como nós utilizamos o Liveware as views foram criadas em resources/views e lá temos listadas todas as "páginas" criadas automaticamente pra gente, abaixo segue a representação desta estrutura:
views
├── api
│ ├── api-token-manager.blade.php
│ └── index.blade.php
├── auth
│ ├── forgot-password.blade.php
│ ├── login.blade.php
│ ├── register.blade.php
│ ├── reset-password.blade.php
│ ├── two-factor-challenge.blade.php
│ └── verify-email.blade.php
├── dashboard.blade.php
├── layouts
│ ├── app.blade.php
│ └── guest.blade.php
├── navigation-dropdown.blade.php
├── profile
│ ├── delete-user-form.blade.php
│ ├── logout-other-browser-sessions-form.blade.php
│ ├── show.blade.php
│ ├── two-factor-authentication-form.blade.php
│ ├── update-password-form.blade.php
│ └── update-profile-information-form.blade.php
├── teams
│ ├── create.blade.php
│ ├── create-team-form.blade.php
│ ├── delete-team-form.blade.php
│ ├── show.blade.php
│ ├── team-member-manager.blade.php
│ └── update-team-name-form.blade.php
O Jetstream é um ponto de partida para nossa aplicação e podemos customizar as páginas geradas como quisermos, adaptando-as para nossos casos de uso.
A organização de pastas torna claro a que ponto do sistema cada uma se refere, dentro de auth/ temos os arquivos das páginas referentes a autenticação, em api/ os arquivos referentes a gestão de tokens de API, em layouts/ estão os templates para as páginas que serão reutilizados, na pasta profile/ podemos ver os arquivos referentes a gestão do perfil do usuário e por fim, caso tenha sido utilizada a flag --teams haverá uma pasta chamada (adivinha?) teams/.
Dashboard
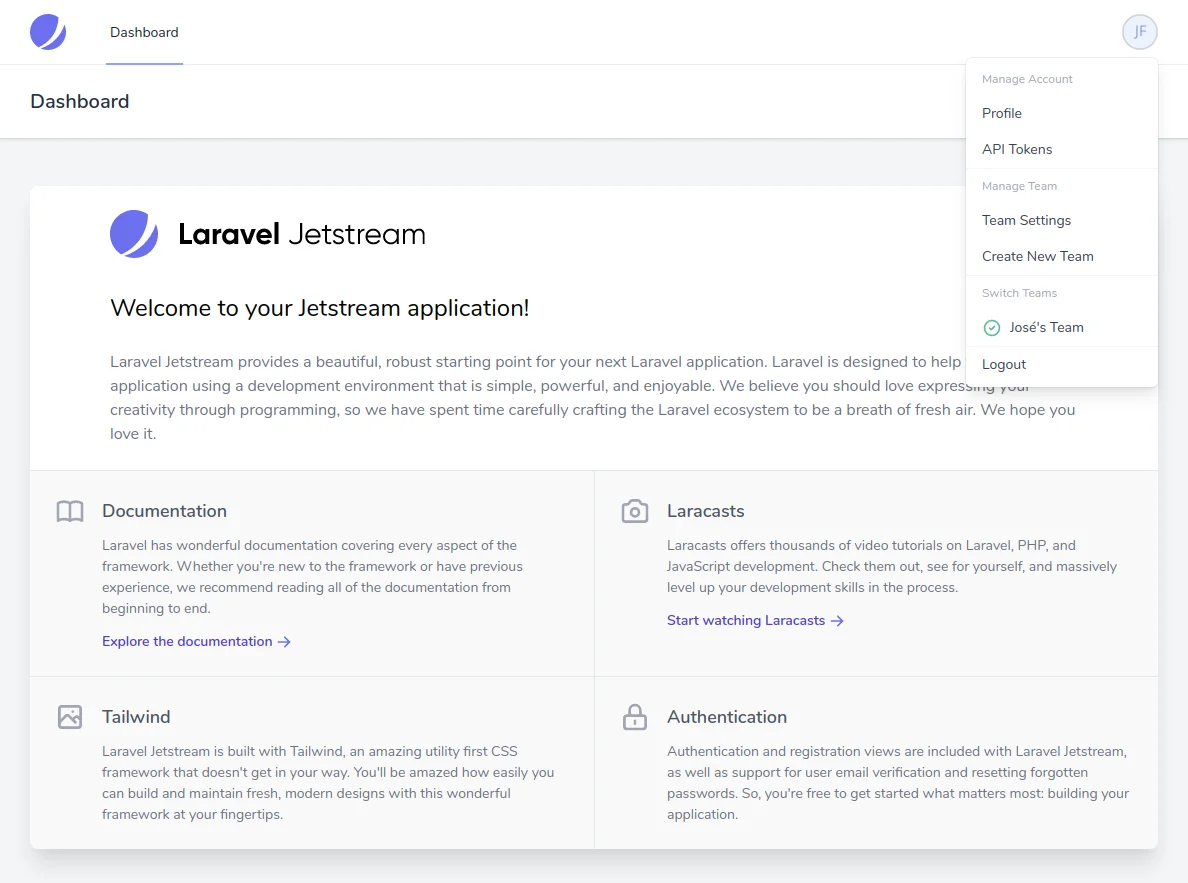
Na raiz da pasta views há também um arquivo novo, o dashboard.blade.php. Este arquivo é a view que será carregada na área logada exibindo o novo dashboard do Laravel Jetstream, lá podemos encontrar links para a documentação e a utilização do arquivo de menu.
O menu também está de cara nova e está posicionado no canto superior direito da área logada. Nele podemos encontrar a navegação para as páginas citadas anteriormente: Perfil, API Tokens e Logout, caso tenha sido utilizada a flag --teams também será exibido no menu o submenu de Times mostrando as opções de configurações de times, criar novo time e caso o usuário logado pertença a mais de um time será exibida a opção para mudar de time.
Neste momento recomendo fortemente que você navegue pelos arquivos e se possível navegue também pelo navegador para ter uma visualização melhor das novidades. Sugiro que faça um cadastro rapidinho e acesse a área logada, o novo dashboard e o novo menu se parecem como a imagem abaixo:

Actions
A estrutura de pastas mencionadas acima e seus arquivos são referentes as views, mas e onde está acontecendo a "mágica" por trás de tudo isso? Bom, o Jetstream utiliza o Laravel Fortify por baixo dos panos e cria uma pasta chama actions no diretório app. Dentro deste diretório podemos encontrar classes para as "ações" executadas nas views apresentadas anteriormente.
O Fortify é utilizado na parte de gestão de usuários, podemos encontrar as classes referentes às ações de usuários no diretório app/Actions/Fortify/, neste diretório encontraremos as classes com as ações para criar usuários, a validação de senhas, alteração de senhas, reset de senhas e atualização de perfil do usuário. Basicamente as ações do CRUD de usuários estão dentro da pasta Fortify e caso você esteja se perguntando onde está a ação para exclusão do usuário nós vamos chegar lá agora!
Outra pasta criada para as ações é a pasta Jetstream e podemos encontrá-la em app/Actions/Jetstream. Lá estão todas as classes com ações para deletar um usuário e gerenciamento de times.
A estrutura de pastas das actions fica assim:
app
├── Actions
│ ├── Fortify
│ │ ├── CreateNewUser.php
│ │ ├── PasswordValidationRules.php
│ │ ├── ResetUserPassword.php
│ │ ├── UpdateUserPassword.php
│ │ └── UpdateUserProfileInformation.php
│ └── Jetstream
│ ├── AddTeamMember.php
│ ├── CreateTeam.php
│ ├── DeleteTeam.php
│ ├── DeleteUser.php
│ └── UpdateTeamName.php
Agora que sabemos onde está cada coisa podemos customizar tudo à nossa vontade para atender nossas necessidades, como um exemplo rápido vamos alterar a regra para as senhas dos usuários que vão ser cadastrados no sistemas. Vamos supor que teremos uma aplicação onde a senha poderá conter apenas números e precisa ter 8 caracteres.
Vamos até a classe de validação de senhas então, ela se encontra em app/Fortify/PasswordValidationRules. Ao navegar pela classe vamos nos deparar com apenas um método chamado passwordRules() e neste momento o método deve estar parecido com isso:
// namespace App\Actions\Fortify;
/**
* Get the validation rules used to validate passwords.
*
* @return array
*/
protected function passwordRules()
{
return ['required', 'string', new Password, 'confirmed'];
}
Vamos alterá-lo para atender nossas regras então:
/**
* Get the validation rules used to validate passwords.
*
* @return array
*/
protected function passwordRules()
{
return ['required', 'integer','size:8', new Password, 'confirmed'];
}
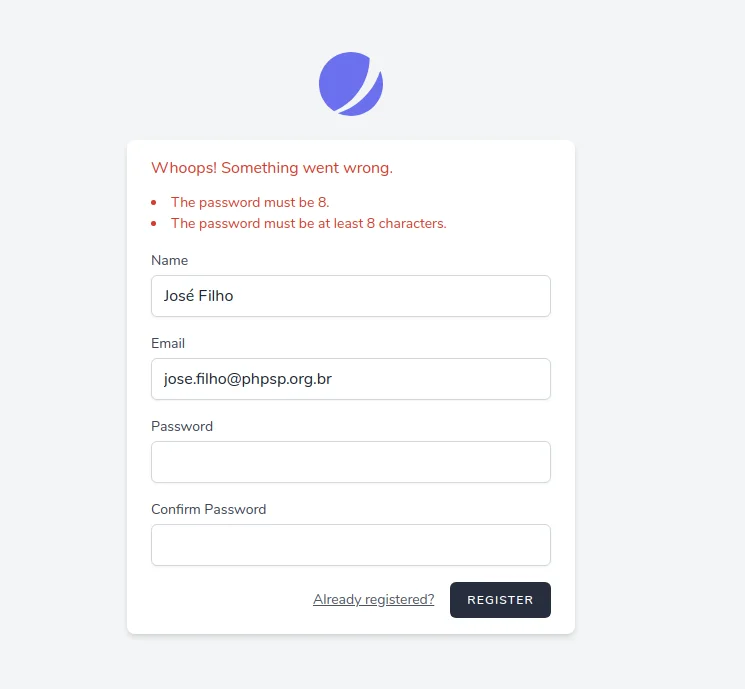
Após salvarmos o arquivo com as alterações, podemos navegar até a página de registro em localhost:8000/register e se tentarmos cadastrar uma senha que não esteja condizente com as novas regras teremos um erro de validação na tela. Neste momento ao acessar a página de registros teremos algo mais ou menos assim:

Este foi apenas um exemplo básico de que podemos alterar a vontade as classes criadas pelo Jetstream para atender nossas necessidades, recomendo fortemente que você explore as classes criadas e vá alterando algumas para entender os comportamentos afetados.
Componentes do Livewire
Aprendemos como podemos alterar de forma fácil as classes criadas pelo Jetstream para atender nossas necessidades, mas se observarmos algumas views criadas podemos perceber que há componentes que não estão listados no diretórios resources/views mas que em alguns momentos pode ser interessante alterá-los. Geralmente estes componentes são botões, logos, modais etc. Muito provavelmente uma das primeiras coisas que precisaremos alterar será o logo, precisaremos remover o logo do Jetstream e colocar o logo da nossa aplicação, certo?
Se observarmos o arquivo resources/views/auth/login.blade.php por exemplo, logo na linha 3 podemos ver que há a utilização de um componente que não se encontra em nenhuma das nossas pastas, temos algo assim:
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
Como podemos alterar o componente <x-jet-authentication-card-logo> então?
Para deixar a coisa mais enxuta, por padrão estes componentes estão localizados na vendor, mais especificamente na pasta do Jetstream, você pode verificar o componente citado acima no diretório:
vendor/laravel/jetstream/resources/views/components/authentication-card-logo.blade.php
Bom, mas aprendemos que não é uma boa prática alterar arquivos que estão dentro da pasta vendor afinal uma atualização de versão ou coisa parecida pode se tornar um desastre total!
Publicando componentes do Jetstream
Existe um comando artisan que muitos já conhecem, o php artisan vendor:publish, este comando é utilizado para listar providers e tags que podem ser publicados e é exatamente isso que precisamos fazer para termos ainda mais controle da nossa aplicação, segue um exemplo de output do comando php artisan vendor:publish:
php artisan vendor:publish
...
[19] Tag: jetstream-config
[20] Tag: jetstream-migrations
[21] Tag: jetstream-routes
[22] Tag: jetstream-team-migrations
[23] Tag: jetstream-views
[24] Tag: laravel-errors
[25] Tag: laravel-mail
[26] Tag: laravel-notifications
[27] Tag: laravel-pagination
[28] Tag: livewire
[29] Tag: livewire:assets
[30] Tag: livewire:config
[31] Tag: sanctum-config
[32] Tag: sanctum-migrations
>
Aqui eu omiti os primeiros resultados pois não eram relevantes para este momento mas ao executar o comando temos uma lista interativa com as tags disponíveis para publicação. Os componentes do Livewire que o Jetstream utiliza estão localizados no item número 23, ou seja, [23] Tag: jetstream-views. Para publicá-los podemos digitar 23 na listagem interativa ou rodar o comando com uma flag indicando direto o que queremos publicar, neste caso são as jetstream-views: php artisan vendor:publish --tag=jetstream-views, assim temos o seguinte output:
Copied Directory [/vendor/laravel/jetstream/resources/views] To [/resources/views/vendor/jetstream]
Agora podemos observar a pasta resources/views e teremos uma nova pasta chamada vendor contendo os componentes do Jetstream:
resources/views/
├── vendor
│ └── jetstream
│ └── components
│ ├── action-message.blade.php
│ ├── action-section.blade.php
│ ├── application-logo.blade.php
│ ├── application-mark.blade.php
│ ├── authentication-card.blade.php
│ ├── authentication-card-logo.blade.php
│ ├── button.blade.php
│ ├── confirmation-modal.blade.php
│ ├── confirms-password.blade.php
│ ├── danger-button.blade.php
│ ├── dialog-modal.blade.php
│ ├── dropdown.blade.php
│ ├── dropdown-link.blade.php
│ ├── form-section.blade.php
│ ├── input.blade.php
│ ├── input-error.blade.php
│ ├── label.blade.php
│ ├── modal.blade.php
│ ├── nav-link.blade.php
│ ├── responsive-nav-link.blade.php
│ ├── secondary-button.blade.php
│ ├── section-border.blade.php
│ ├── section-title.blade.php
│ ├── switchable-team.blade.php
│ ├── validation-errors.blade.php
│ └── welcome.blade.php
Vamos alterar então o componente <x-jet-authentication-card-logo> e colocar nosso logo, este componente se encontra no arquivo authentication-card-logo.blade.php:
// resources/views/vendor/jetstream/components/authentication-card-logo.blade.php
<a href="/">
<img height="100px" width="100px" src="https://laraveling.tech/assets/img/laraveling.webp"></img>
</a>
Pronto! Agora todos os lugares que utilizam este componente vai exibir o logo atual do Laraveling. Acessando novamente a página de cadastro obtemos o resultado a seguir:

Todos os outros componentes podem ser encontrados na nova estrutura de pastas criada e podemos alterá-los sem medo de quebrar tudo por não estar atualizando direto na vendor, só sucesso!
Tailwind CSS
Durante a instalação do Livewire foi integrado em nossa aplicação o Tailwind CSS e é por isso que precisamos fazer um build dos nossos assets quando alteramos algum css ou javascript. Podemos encontrar as configurações referentes à assets nos arquivos webpack.mix.js e tailwind.config.js na raiz da nossa aplicação, é legal citar que por padrão o Tailwind já vem configurado para utilizar o PurgeCSS e podemos modificar ambos arquivos de configuração conforme nossa necessidade.
No arquivo package.json na raiz do projeto podemos encontrar alguns scripts já configurados para nós que poderão ser executados pelo npm como os tradicionais npm run dev, npm run prod e npm run watch.
Conclusão
O Jetstream é um excelente ponto de partida para aplicações Laravel por trazer muita coisa pronta e em sua maioria são itens que praticamente toda aplicação precisa, se você estiver fazendo uma aplicação mais genérica ou validando uma ideia pode ir com tudo com o Jetstream que é sucesso!
Com relação ao frontend é necessário avaliar caso a caso se vale a pena utilizar todos os componentes prontos ou se é melhor criar novos componentes, se por acaso você tiver que modificar absolutamente todos os componentes pode ser que faça mais sentido criar seus próprios mas com certeza em algum momento as regras de backend das actions vão te ajudar.
Espero ter ajudado a entender mais esta novidade do Laravel 8! Se você curtiu este post ou gostaria de me dar algum feedback fique à vontade pra me pingar no Twitter .
Caso queira receber uma notificação a cada novo post assine o feed.